Figma 컴포넌트 구현 과제 진행하기
학습 목표
- Figma의 사용 방법을 익힌다.
- Figma로 컴포넌트를 구현할 수 있다.
과제 요구 사항
Bare Minimum Requirements
- GNB (Global Navigation Bar)
- Modal
- Toggle
- Tab
- Accordion
Advanced Challenge
- Drop Down
- Auto Complete
페어와 함께 피그마로 컴포넌트를 구현하는 과제였다.
과제를 구현하기에 앞서 튜토리얼 동영상을 보기는 했지만, 막상 시작하려고 하니
주어진 툴도 없었고 완전 백지 상태에서 시작을 해야 했다.
그래서 약 1시간 동안은 아무것도 못하고 어떻게 해야할지 구글링을 계속 했는데
막상 나오는건 전 기수들의 결과물만 나오고 하는 과정은 적혀져 있지 않았고 외국 블로그들만 나와서 도통 감이 안왔다 ㅜㅜ
결국엔, 전 기수들의 결과물들을 보고 유추해서 하는 것 밖에 없었고,
차라리 그 결과물을 보고 왜 이렇게 해야되는지를 계속 시도 해보자. 라는 결론이 나왔다;;
현재 완성한 부분은 Bare Minimum Requirements 요구사항만 완성이 되었다.
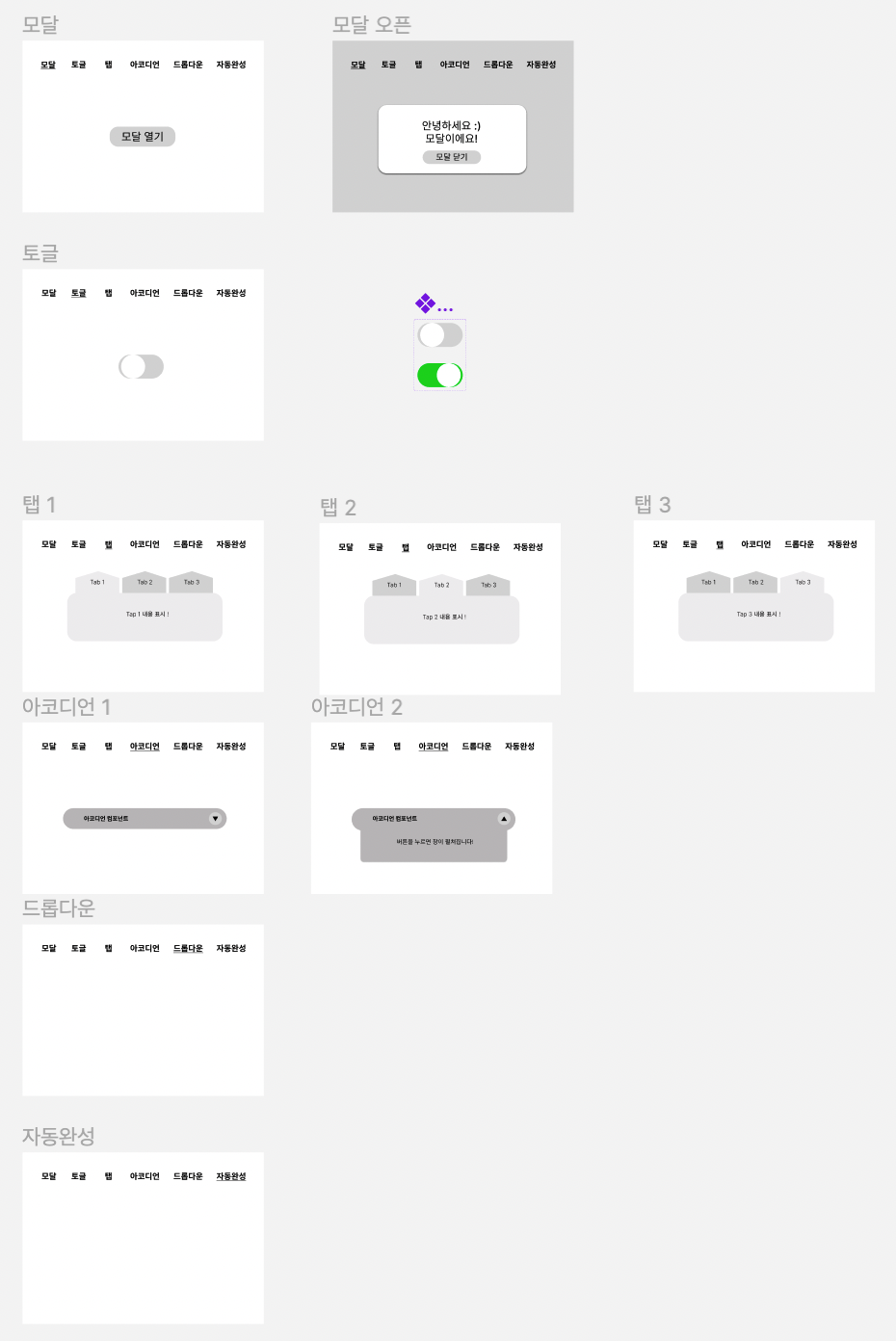
만들어진 모든 컴포넌트는 아래와 같다.

처음에 전 기수들의 결과물을 보았을 때 왜 페이지별로 다 만들어놨지 ? 라는 생각을 했었는데
컴포먼트 별로 버튼을 누른다던가의 액션을 취하게 될 때, 아래와 같이 액션에 따라 바뀌는 화면을 구현했었던 것이었다.

프레임 - 데스크탑 - 데스크탑 - 1440 x 1024 선택해서 10개의 화면을 구성,
화면 안에 컴포넌트들을 넣어줬고 GNB 구성을 위해 화면별로 따로 만들었다.
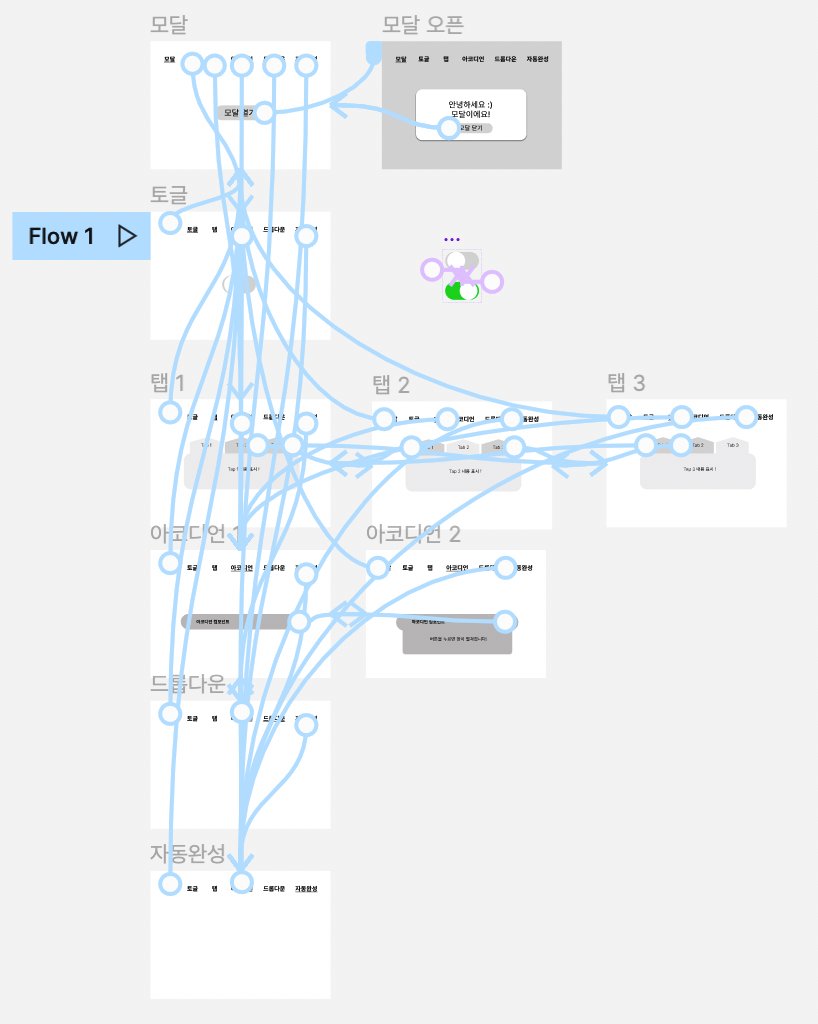
화면 위쪽의 모달,토글,탭,아코디언,드롭다운,자동완성을 클릭했을 때 화면 별로 액션을 취하는 방법은
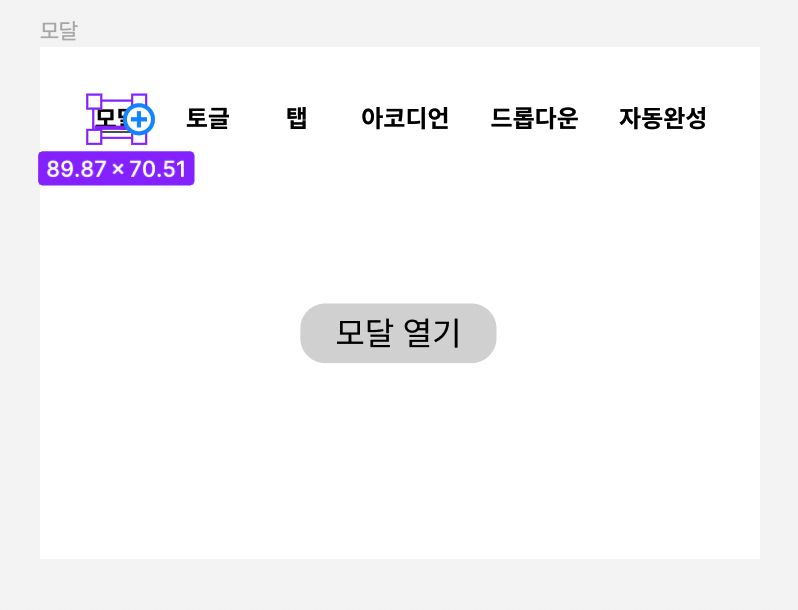
컴포먼트를 클릭했을 때 + 모양이 생길 때 + 표시에서 마우스로 끌어서 다른 화면으로 이어 붙일 수 있다.


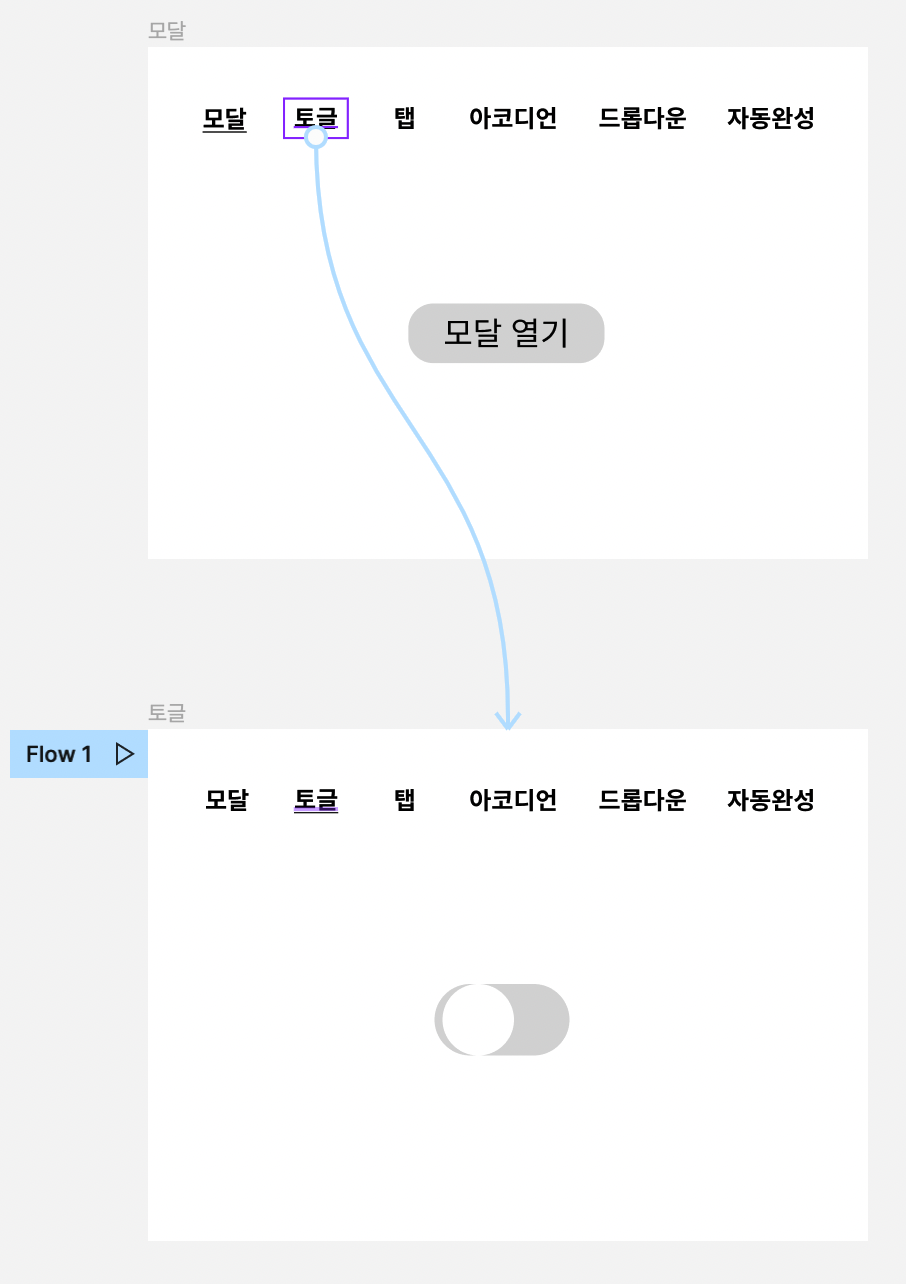
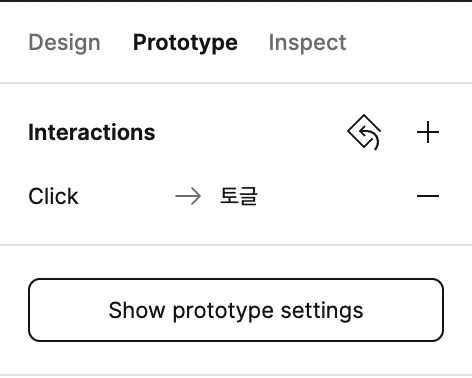
이어 붙이게 되면, 토글 컴포먼트를 클릭했을 때 Prototype의 interactions에서 Click이벤트가 생긴것을 볼 수 있다.

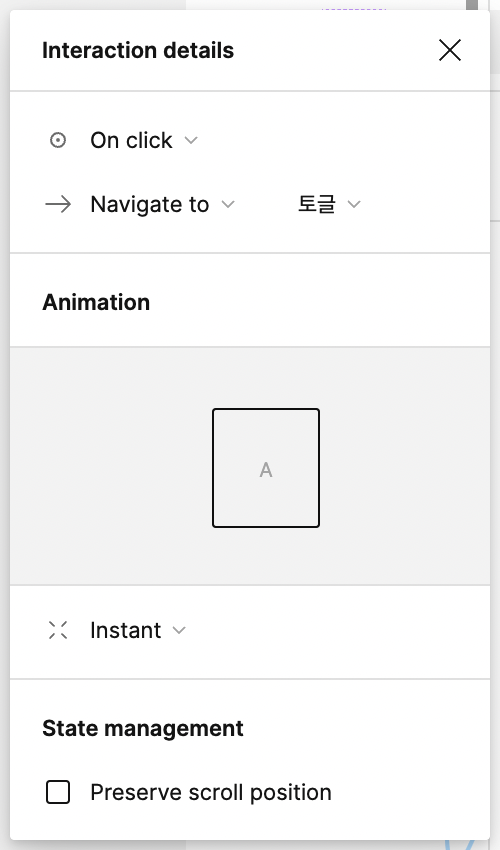
Click 부분을 누르면 아래와 같은 화면이 나온다.

액션을 다른 화면을 보이게 연결을 해놓았기 때문에
클릭을 햇을 때 -> 다른 화면을 보이게 한다.
On click : 토글 버튼을 클릭했을 때 -> Navigate to : 토글 화면으로 보이게 된다.
라는 의미가 된다.
이런식으로 모든 화면들을 클릭 이벤트로 이어 붙이다 보니 줄이 아주 많이 이어져있는 화면이 나오게 된 것이다.
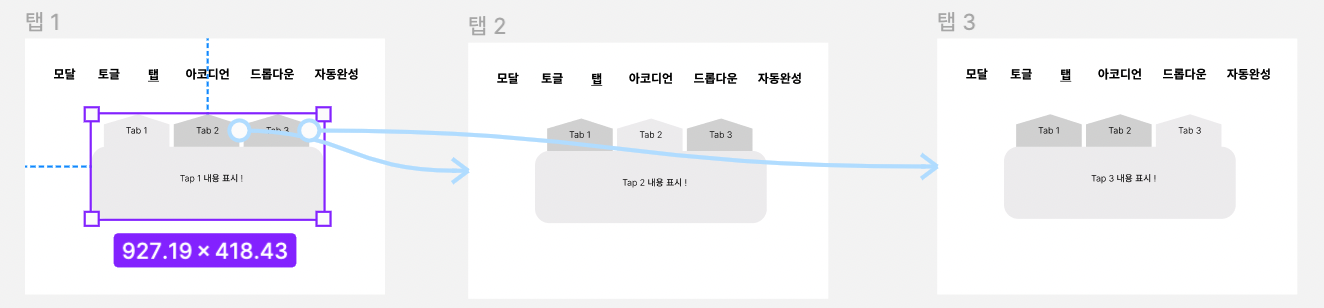
탭 화면 구현

탭 1 , 탭 2, 탭 3 , 3개의 화면을 만들어서 탭 1 화면에서 탭 버튼에 따라,
탭 2 버튼을 눌렀을 때 -> 탭 2 화면
탭 3 버튼을 눌렀을 때 -> 탭 3 화면
Prototype - interactions - click - Navigate to로 구현했다.
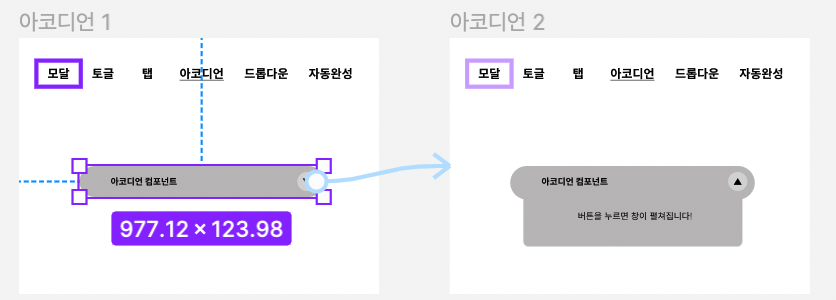
아코디언 화면 구현

아코디언 화면 또한 탭과 마찬가지로 아코디언 1 화면에서 밑으로 내리는 화살표 표시 버튼을 누르면
마치 버튼을 눌러서 창이 펼쳐진 것과 같이 아코디언 2 화면으로 이동시킨다.
Prototype - interactions - click - Navigate to로 구현했다.
'Boot Camp > code states' 카테고리의 다른 글
| [ Code States ] Checkpoint 과제 진행하기 (0) | 2023.04.21 |
|---|---|
| [ Code States ] Figma 클론 과제 진행하기 (0) | 2023.04.17 |
| [ Code States ] Section 2 / KDT 회고 (0) | 2023.04.10 |
| [ Code States ] Section 2 / 기술 면접 준비 (0) | 2023.04.10 |
| [ Code States ] StatesAirline Server 과제 (0) | 2023.04.07 |
